スポンサーリンク
ご自身のサイトに簡単にグーグルマップを表示させる方法をご紹介します。
プラグインを試しても表示されないとか、めんどくさいって方はこのやり方で試してください。
私も以前「simple map」っていうプラグインで地図表示を試みましたが、結局表示されませんでした。
時間の無駄と割り切って、今ではこちらのやり方で表示させているので参考になればと思います。
スポンサーリンク
ブログの表示のされ方はこんなふうになります
このように見慣れた地図が表示されます。
見慣れた地図のメリットは、ユーザーが違和感なく地図をみてくれることです。
さらに表示された地図も固定されているのではなくて、動かくすこともできるので好きなように近隣の情報も見てもらうこともできます。
なにより地図があると目的地まで迷わず来れるので、ユーザーも喜んでくれるはず。
それでは簡単に「5ステップ」でどうぞ。
ブログにグーグルマップを表示させる方法!簡単5ステップ!
- グーグルクロームで検索できるようにしておく。
- 目的の住所を検索して、地図をクリック。
- 地図を「共有」
- 「地図を埋め込み」、「HTMLをコピー」
- 自身のブログの表示させたいところへ貼付け(テキスト画面)
それでは詳しく説明していきます。
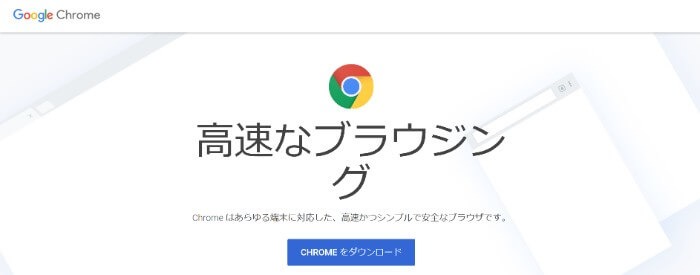
- グーグルクロームで検索できるようにしておく。早速注意書きですがこれができたらもう先が見えています。
グーグルクロームブラウザを利用されていたら必要ありませんが、それ以外マイクロソフトエッジとか他のブラウザを利用している場合はグーグルクロームをダウンロードしてください。

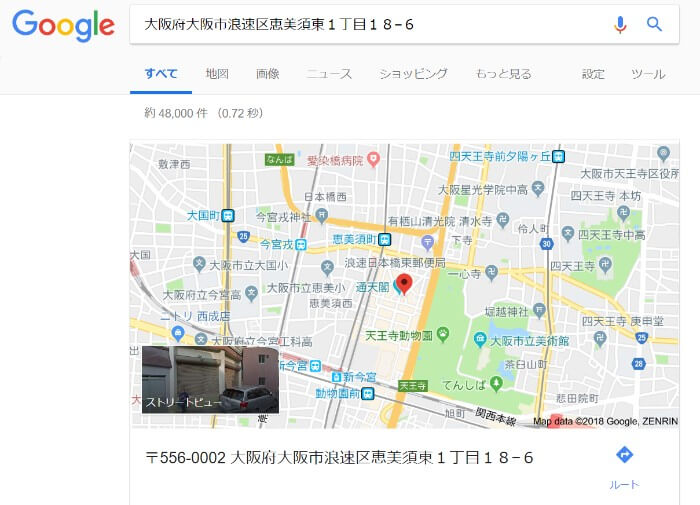
- ダウンロードができたら、早速グーグルクロームで目的の住所を検索しましょう。
検索結果の住所で間違いなければ地図をクリックします。

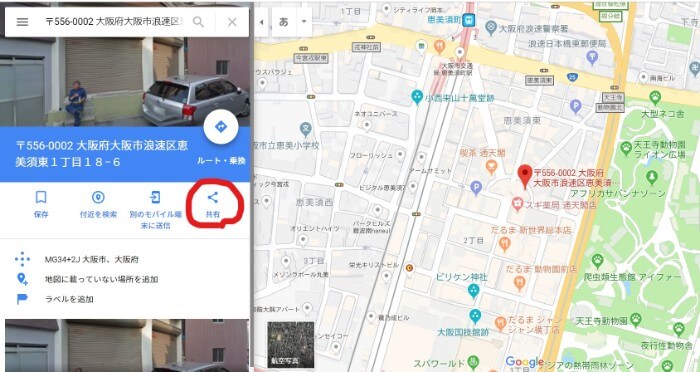
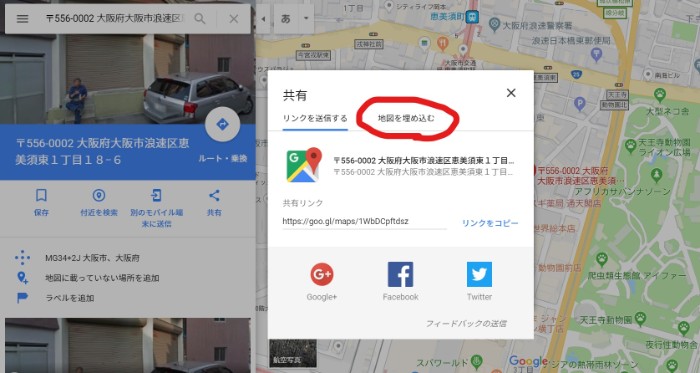
- すると下の画面が出てくるのでここで赤丸のところ。
「共有」をクリック。

- 共有をクリックしたら、ポッと別画面が現れるのでそこにある「地図を埋め込む」をクリックします。

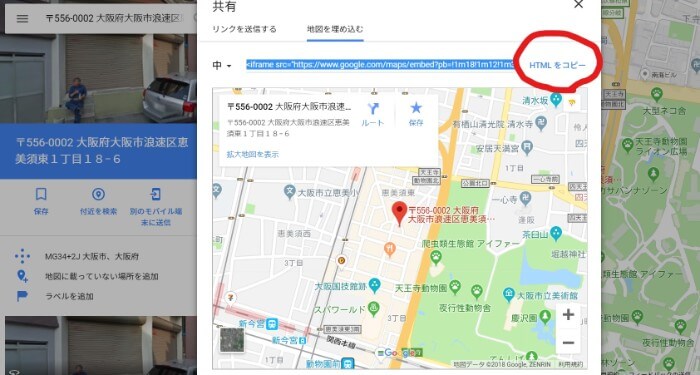
- 「地図を埋め込む」をクリックしたら、「HTMLをコピー」というのがでてきます。「HTMLをコピー」をクリックしたら、そのままご自身のサイトに貼り付けるだけで完了です。

HTMLコピーをご自身のサイトに貼り付ける時は、「ビジュアル」画面ではなくて「テキスト」画面で貼付けましょう。
そうしないと英数字羅列になるだけで、地図表示はされません。
まとめ:簡単にユーザー目線を大事にできる
どうでしょうか?簡単に地図が表示されましたか?
お店の紹介等されるときはぜひ利用してください。
ユーザー目線でサイトをみたとき、地図はあった方がいいですからね。
https://hiromasa8.com/mylife/zaitaku/
スポンサーリンク